
Additionally, there is also a professional edition that includes options for inserting custom CSS, HTML, JavaScript, PHP code, user-defined break-point code, and premium support. No need to learn Photoshop, CSS, HTML or other technologies. Easily specify your break-points to adjust the website just as you like. The RocketCake editor will produce clean HTML/CSS code, and you also can use it as a base for your more complicated websites or templates for your server scripts. But it does allow you to use your code if you choose. It is an excellent choice for users with little or no programming since you do not need to learn HTML or CSS.


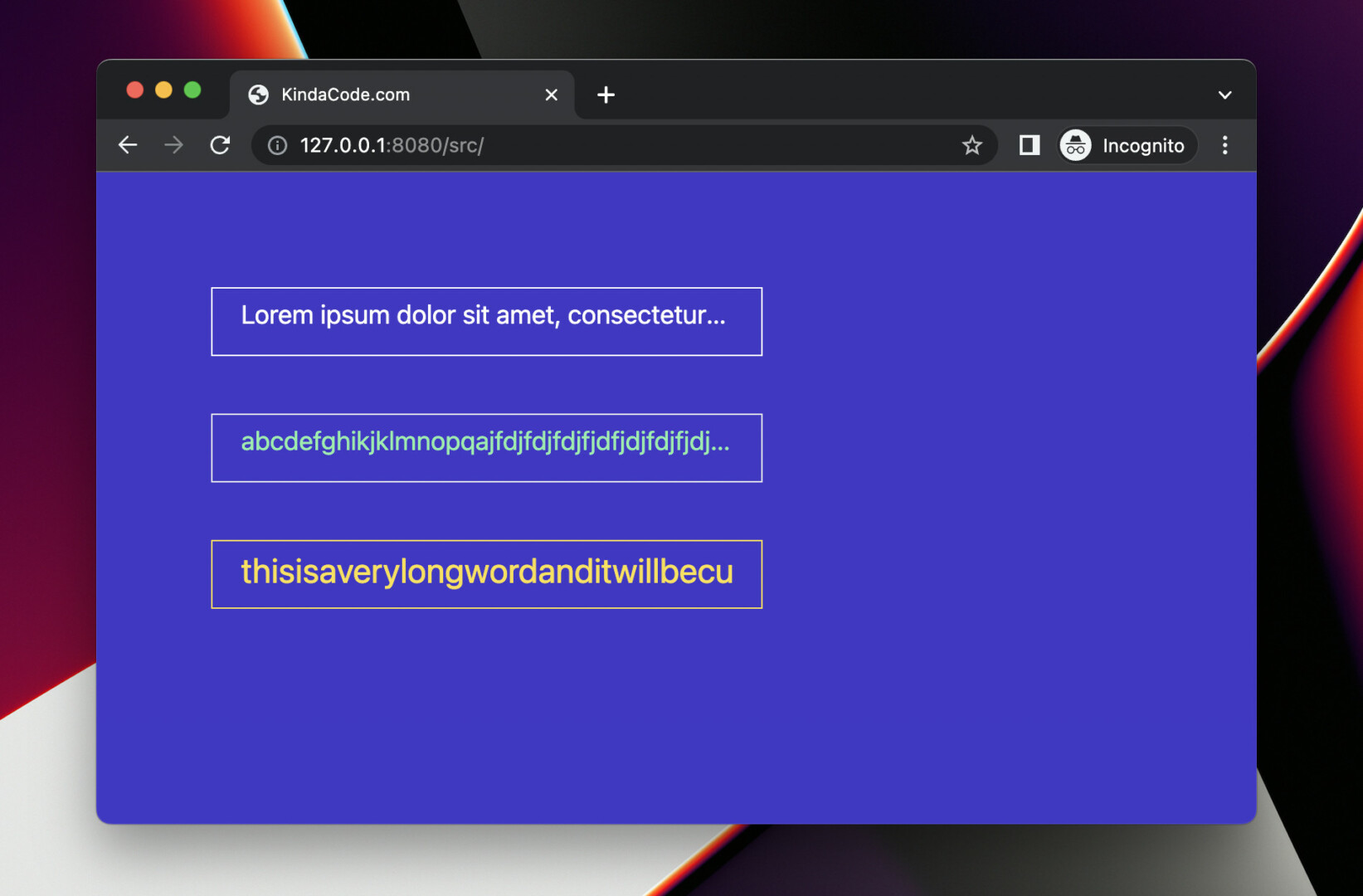
Its code is explained in the post - Creating Typewriter Text Animation using CSS.
#USE CSS IN ROCKETCAKE 12 PRO#
It uses Source Code Pro as a font base to give it the effect of typewriter. This is a simple yet beautiful typewriter effect created using CSS animation. Switch at any time to view and editor it as on any other tablet, PC, or mobile. A Simple Typing Effect with Blinking Cursor. NET style panels and splitcontainers, using CSS classes for docking. In addition to to your text content, you can add images, galleries, slideshows. Simple choose your template style and customize it or create a new design from scratch. It can be used as a WYSIWYG editor, allowing you to edit the website as it appears on your device. Some templates for HTML5, CSS3 and pure JS to create. Create responsive websites with a few clicks RocketCake is a WYSIWYG HTML editor that allows you to create a responsive, template based website without the need for any coding. RocketCake is a free web editor for creating responsive websites for beginners and professional web developers.


 0 kommentar(er)
0 kommentar(er)
